Si vous deviez citer quelques moyens d’accès aux personnes en situation de handicap dans le bâtiment, vous citeriez très probablement l’ascenseur, la rampe d’accès, etc. Mais qu’en est-il pour le web ?
Quelles sont les règles d’accessibilité pour un site internet ?
La question n’est pas évidente car l’accessibilité web ne jouit pas de la même publicité que celle pour les bâtiments, et n’est pas aussi facilement perceptible pour l’internaute. Souvent, et c’est un tort, un site est conçu sans prendre pleinement conscience de cette problématique de l’accessibilité. Tout simplement car très peu de personnes ont conscience de ce problème. Or cela n’exige pourtant pas grand-chose et tout le monde y a à gagner : internautes comme éditeurs, surtout dans un contexte où les usages se numérisent de plus en plus.
Mais qu’est-ce que l’accessibilité web et qui est concerné ?
Tim Berners-Lee, directeur du W3C et inventeur du World Wide Web, a donné la définition suivante :
Mettre le Web et ses services à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.
Contrairement à ce que l’on pourrait penser au premier abord, l’accessibilité web ne concerne pas seulement les malvoyants et les malentendants. Elle concerne un nombre plus vaste d’internautes et peut-être même vous, sans que vous en ayez réellement conscience.
En effet, peut-être avez-vous déjà eu l’occasion de naviguer depuis votre smartphone sur la toile et de rencontrer un site non optimisé pour la résolution de votre écran. Sachez que dans ce cas là, vous étiez en situation de handicap. Vous n’avez pas pu bénéficier d’une navigation adaptée à votre appareil : c’est vous qui avez du vous adapter au site et non l’inverse.
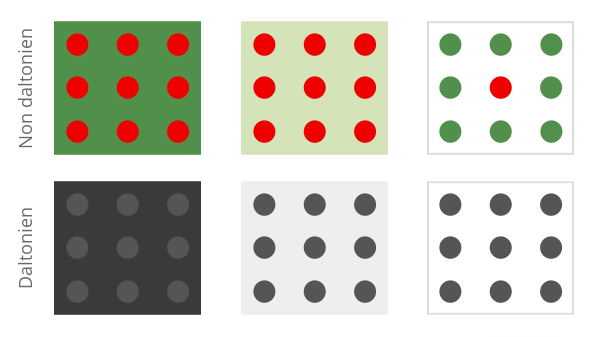
Autre exemple tout aussi parlant. Si je vous demande de choisir deux couleurs, une pour l’arrière plan et l’autre pour le contenu de la page, est-ce que lors de votre choix, vous avez pensé aux daltoniens ? Très certainement que non et pourtant, cela aurait pu – dans certains cas – vous éviter quelques désagréments, car même les couleurs peuvent poser problème, si le contraste entre les deux couleurs n’est pas suffisamment élevé. Pour mieux comprendre le problème, regardez attentivement la figure suivante :

L’image parle d’elle-même. On remarque que lorsque les couleurs ne sont pas suffisamment contrastées – ce qui est le cas dans la première situation – notre contenu ne sera pas facilement lisible par un daltonien. Pour savoir si notre page possède suffisamment de contraste, il existe plusieurs méthodes : Afficher sa page en niveau de gris ou utiliser un outil en ligne comme ColorSchemeDesigner ou encore Snook Color Contratst Checker.
Quelles sont les règles à respecter pour être accessible sur le web ?
Il existe plusieurs référentiels, chacun ayant sa spécialité, tels que le WCAG (Web Content Accessibility Guidelines), le RGAA (Référentiel Général d’Accessibilité pour les Administrations) et bien d’autres encore.
Il ne tient qu’à vous de choisir le référentiel le plus adéquat pour votre cas. En sachant que pour tous les référentiels d’accessibilité web, de manière générale, on retient quatre domaines de critères, qui ont attrait à :
- La rédaction web : niveau de langage, vulgarisation, définitions, etc. ;
- Le référencement : bonne visibilité et accès facile à son site depuis un moteur de recherche notamment ;
- L’ergonomie : Utilisation simple des fonctionnalités du site ;
- L’architecture d’information : hiérarchisation des contenus, conception du système de navigation, accessibilité de l’information.
C’est autour de ces quatre domaines de critères que reposent l’ensemble des règles d’accessibilité. Il est très difficile de vous les lister étant donné leur nombre conséquent. Toutefois, sachez qu’il existe des outils pour vous aider à vérifier si votre site est conforme aux règles d’accessibilité selon un ou plusieurs référentiels :
- le plugin opquast desktop : https://desktop.opquast.com/fr/ (seulement sur Firefox)
- le site ocawa : http://www.ocawa.com/fr/Testez-votre-site.htm
- le logiciel expertfixer : http://www.expertfixer.com/
Ou pour les plus téméraires, vous pouvez aller lire les référentiels d’accessibilité directement sur internet, dont voici quelques liens :
- WCAG 2 : http://www.w3.org/Translations/WCAG20-fr/
- RGAA (pour les administrations) : http://references.modernisation.gouv.fr/rgaa-accessibilite